
「ホームページを作る!」
「ホームページをリニューアルする!」
となった時に、多くの人は「カッコいいデザイン」を希望します。
しかし、デザインをカッコつければつけるほどに、売上は下がってしまうので、注意が必要です。
そんなわけで、この記事では
- ホームページをリニューアルする時に絶対に守って欲しいデザインのキモ
- なぜ、カッコつけたホームページは売上が下がってしまうのか?
という2点をお伝えしていきます。
読者はカッコいいデザインを見たいのではない。情報を探しにきている。
まず、そもそもの考え方として、ホームページを作る際に、ちゃんと読者目線で考えていますでしょうか?
果たして、ホームページを見てくれる読者は「カッコいいデザイン」を求めているでしょうか?
・
・
・
いや〜、違いますよね?
読者は、検索エンジンで何かしらのキーワードで検索してくるわけですから、何かしらの悩みや願望、調べごとなどがあってホームページを訪れています。
そんな読者目線に立って下記のホームページを比べてみてください。

あなたが今、歯が痛くて、歯医者さんを探しているとしたら、左側のホームページと、右側のホームページ、どっちの歯医者に行きますか?
もう、答えは明白ですよね?
そう、右側の、読みやすくて問い合わせしやすい方の歯医者に問い合わせするでしょう。
しかし最近では、左側のような、やけにカッコつけたホームページが多いんです。
これでは明らかに患者さんを逃していますので、必然的に売上も下がってしまいます。
現代のインターネットユーザーは、気が短いのです。
あなたも経験があるかもしれませんが、検索エンジンで検索して訪れたホームページが、パッと見で使いづらいホームページだったら、すぐに「戻るボタン」を押して帰ってしまいませんか?
そして、また次のホームページを見に行ってしまいます。
このように、今流行り(?)のカッコつけたホームページを作ったところで、大して売上に貢献しないどころか、今よりも売上を下げてしまうことにもなりかねません。
ぜひ以下の『ホームページで売上を上げるためのデザインのキモ』をよく読んでいただいて、しっかりと売上につながるホームページを作っていきましょう。
ホームページで売上を上げるためのデザインのキモ4つ
それでは、ここからは「ホームページを作る時」または「ホームページをリニューアルする時」に、目的を『売上アップ』と設定したときの、デザインのキモをお伝えします。
①白地に黒文字が基本。
まずはコレ。基本中の基本ですが、ベースは白色で、文字は黒。これが一番読みやすいです。
変にカッコつけたデザイナーに任せてしまうと、ちょっと暗い背景に白文字とか、これはとにかく読みにくくてヤバいです。
あと、変にオシャレなデザイナーに依頼してしまうと、白いベースなのはいいですが、文字が薄いグレーだったりします。
これもホントに読みにくいので、多くの読者は全てを読み終える前に離脱してしまうでしょう。
とにかく、読者の立場になって、しっかりと読みやすくするのを忘れないでください。
何度も言いますが、カッコつけたデザインは不要です。読者は『情報』がほしいのですから。
②文字は大きく。読みやすく。
上記の「①白地に黒文字が基本」の続きになりますが、文字の色をハッキリさせたら、次は文字の大きさも大きくして、読みやすくしてください。
たまに、本気でオシャレさをゴリゴリに出してくるデザイナーがいたりしますが、薄いグレーの文字で、さらに小さい文字、という最悪のパターンよくあります。
こうなってくると、もはや「読者に読ませる気がないでしょ?」と思ってしまいます。
で、実際デザイナーに聞いてみると、ホントに読ませる気なんかなくて「ただただカッコいいホームページが作りたいだけ」というエゴ丸出しのこともよくありますので、担当してくれるデザイナーには十分ご注意ください。

③ヘッダーのロゴだけは凝ってもOK
ここまで、読みやすい色合いで、読みやすい大きさで、とお伝えしてきました。
というのも「最近はほとんどの人がスマートフォンでホームページを見ている」というのにも関連してきます。
インターネットがまだパソコンだけで見られていた時代では、広い画面をしっかりデザインすることで、迫力やブランド力を発揮していました。
ところが、ほとんどの人がスマートフォンでホームページを見るようになってからは、あの狭い画面ですから、特にデザイン性は重要ではなくなっていったのです。
要するに、スマートフォンという狭い画面の中だから、見やすい文字と画像があればOKなので、一番上のロゴ部分ぐらいはカッコつけてもいいですよ。ということです。

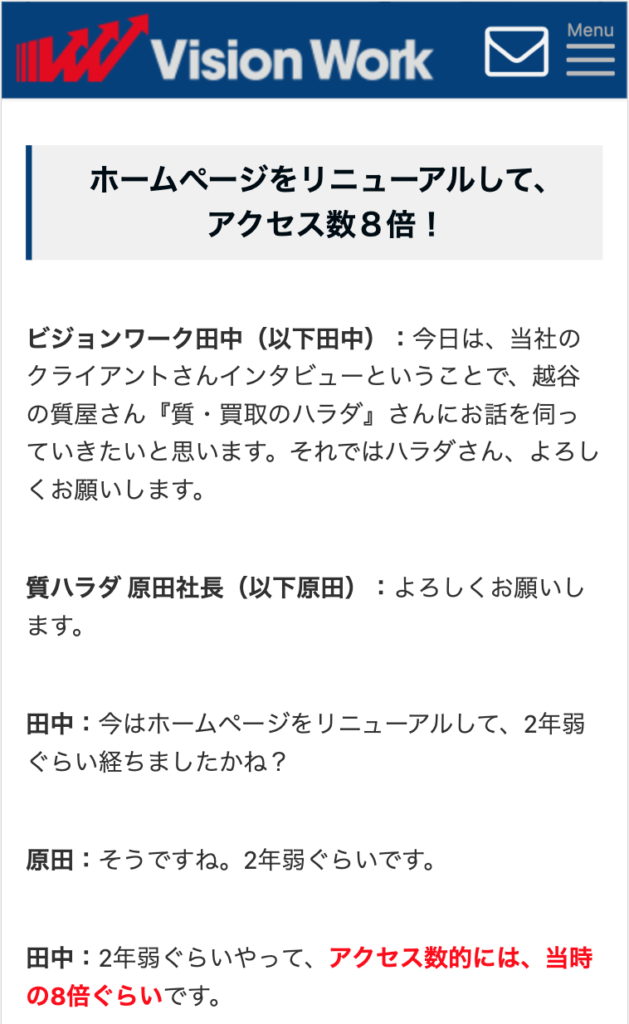
弊社サイトのスマートフォン表示例。 ロゴだけはしっかり作り込んでいます。
④問い合わせに誘導する導線設計
これは「いかに問い合わせを増やすか」という、売上アップに直結する部分なので、絶対に見直してください。
もう一度このホームページを見てみてください。

右側の見やすいホームページには、目立つところに「電話する」ボタンを設置しています。
さらに、下にスクロールしても、常にボタンが追っかけてくるような仕組みにするのがベストです。
今ご覧いただいているこのホームページも、スマートフォンで見ると、画面下にボタンが常に出てるのがお分かりいただけるでしょう。
一方で、左側のホームページは、とにかくどうしたらいいか分かりません。
きっとスクロールしていって、下の方に行けば連絡先も書いてあるのでしょうけど、ユーザーが思い立った時に問い合わせできないと、機会損失になってしまいますので、注意が必要です。
このように、ホームページで売上を上げたいのなら、
- 白地に黒文字が基本。
- 文字は大きく。読みやすく。
- ヘッダーのロゴだけは凝ってもOK
- 問い合わせに誘導する導線設計
この4点を確実に守ってデザインしてください。
このように、ホームページで売上を上げるには法則があります。
以下の書籍では、ホームページで確実に売上を上げるための法則について、詳しく書きましたので、
ぜひ一度お読みいただければと思います。
【ホームページ売上UP 3つの法則の全貌】 無料プレゼント実施中!
ホームページからの売上UPを成功させる秘訣はこの書籍で詳しく解説しています。
毎月10名様に無料でプレゼントしてますので、ぜひ一度お読みになってみてください。